
Hakukoneoptimointi ja saavutettavuus, näkyvä digitaalinen jalanjälki yritykselleni
Vaikeusaste: keskitasoa
Verkkosivut ja verkkokaupan sisällöt luodaan ihmiselle. Voit tuottaa upean sivun, upeine sisältöineen ja tänä päivänä on selvää, että se ei yksinään vielä riitä mihinkään. Harvat asiakkaistasi kuluttavat verkkopalveluitasi ilman minkäänlaista välittäjäpalvelua. Tyypillisimpiä käyttötapauksia on yrityksesi tuotteisiin tai palveluihin törmääminen jonkin puhelinsovelluksen sisällä tai yrityksesi nimen kirjoittaminen selaimen osoiteriville tai Googlen hakuun, jolloin hakukoneen tuloslistasta klikataan auki verkkopalvelusi.
Tässä artikkelissa luodaan katsaus siihen, mitä verkkosivulta tai verkkokaupalta vaaditaan, jotta se ilmestyy muihin verkon palveluihin. Miten se otetaan mukaan Googlen ja muiden hakukoneiden hakutuloksiin, miten robotit etsivät tietoa verkosta ja mitä yhteistä tällä on saavutettavuuden kanssa.
Vuorovaikutus yrityksesi kanssa saattaa sisältää pelkän impression. Siis mitä? Eli klikkaamatta mitään asiakkaasi saattaa saada etsimänsä tiedon.
Ihan aluksi pieni, aikaa säästävä tiedonjyvänen: kun olet etsimässä tietoa verkosta, voit kirjoittaa haluamasi aiheen, tuotteen nimen tai yrityksen nimen selaimen osoitekenttään. Ei siis tarvitse kirjoittaa sanoja erilliseen hakukenttään tai mennä ensin hakukoneen sivulle ja käyttää hakulomaketta. Sana tai sanat suoraan osoiteriville ja enter:

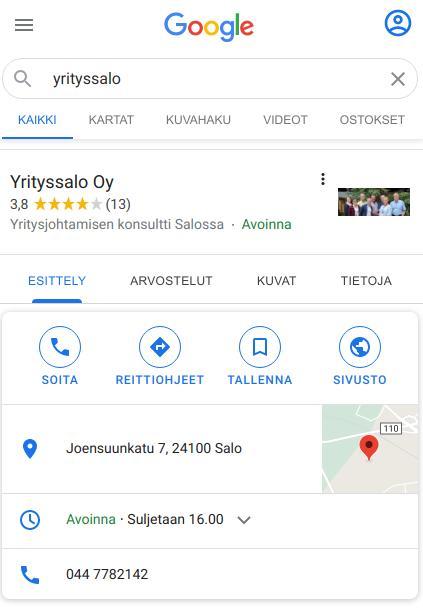
Tavallinen tiedontarve on aukioloajat. Milloin Yrityssalo on avoinna? Kirjoitan selaimen osoiteriville ”yrityssalo” mallin mukaan ja tulos on seuraavanlainen:

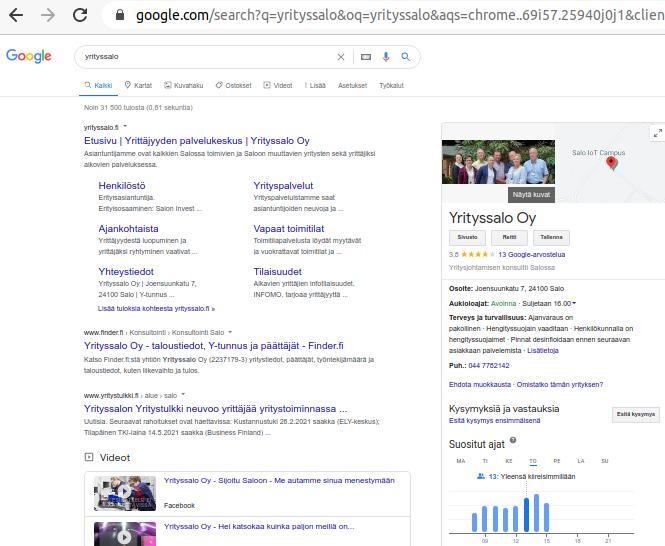
Kuvassa näkyy Yrityssalon tiedot erillisenä tietokorttina. Ensimmäisessä näkymässä ei näy tavallisia hakutuloksia lainkaan. Ne löytyvät kun puhelimen näkymää rullaa alaspäin. Työpöytätietokoneella hakutulokset näkyvät heti vasemmalla ja sama tietokortti oikealla:

Kun ongelmani oli selvittää, milloin Yrityssalo on avoinna, asia on nyt ratkaistu, vaikka en vielä klikannut minnekään. En käy Yrityssalon sivuilla, riittää että näen Googlen tuottaman yhteenvedon tiedoista.
Tämä tuttu esimerkki tarkoittaa julkaisijan kannalta kahta asiaa
- hyvät sisällöt ja toimivat verkkosivut eivät yksinään riitä, tullakseen nähdyksi on hyödynnettävä kolmannen osapuolen verkkopalveluita
- Google Analytics tai muu verkkopalvelusi käyttäjien toimia mittaava analytiikkajärjestelmä ei voi koskaan paljastaa kaikkea viestintäsi kuluttamista
Digivinkki-sarjassa käsitellään web-analytiikkaa toisissa artikkeleissa. Linkkejä näihin tekstin lopussa. Seuraavaksi pohditaan, miten voimme edistää näkyvyyttä kolmannen osapuolen verkkopalveluissa, mikä tarkoittaa tässä yhteydessä kaikkia niitä palveluita jotka eivät ole sinun verkkopalvelusi tai käyttäjän oma laite.
Asiakkaasi kysymyksiin puolestasi vastaavia palveluita on pilvin pimein
Googlen tietokortit esitettiin edellä. Muita, samalla tavoin asiakkaasi tiedontarpeisiin puolestasi vastaavia palveluita löytyy sosiaalisen median puolelta, karttaohjelmista, ala- tai aluekohtaisista sovelluksista ja muista hakukoneista. Kaikkiin tietojasi jakaviin palveluihin ei voi ottaa tässä artikkelissa kantaa, eikä niitä välttämättä voi luetteloida muutenkaan, koska palveluita syntyy ja häviää jatkuvasti. Myöhemmin tässä artikkelissa käsitellään varmat palvelut, joiden käyttö voidaan yleistää tähän artikkeliin ja varmat rajapinnat, joiden laadukkaasta käytöstä huolehtimalla voit lisätä kontrolliasi muissa verkkopalveluissa.
Miten saavutettavuus ja hakukoneoptimointi liittyvät toisiinsa?
Saavutettavuuden ytimessä on ajatus siitä, että viestintäsi on mahdollista vastaanottaa ja ymmärtää. Verkkopalvelusi on oltava yhteisesti sovittujen teknisten puitteitten mukainen. Verkkopalveluusi tallentamasi viesti on oltava sellainen, että siinä välittyy informaatiota, jonka vastaanottaja pystyy tulkitsemaan toivomallasi tavalla. Näin ilmaistuna saavutettavuus ja hakukoneoptimointi eivät eroa toisistaan mitenkään.
Sisällöntuotanto on noussut tärkeysjärjestyksessä ykköseksi
Digitalisaation edetessä rikkaat sisällöt ovat entistä tärkeämpiä. Laadukkaita sisältöjä arvostetaan saavutettavuusnäkökulmaa painottaessa ja laadukkaita sisältöjä tutkivat mielellään myös robotit. Sisältöä tulee olla riittävästi ja sen tulee olla kiinnostavaa, kuvailevaa ja kieliopillisesti moitteetonta. Asiat ilmaistaan selkeästi ja tekstien lisäksi otsikot, navigaation otsikot, lyhennelmät ja sisältönostot ovat keskeisessä asemassa. Sisäinen eheys on tärkeää: aiheiden tulee olla loogisesti esiinpantuja ja liittyä saumattomasti siihen viestintään, mikä osoitetaan ulospäin esimerkiksi Open Graph -tagien avulla.
Mikä on Open Graph ja minä en ainakaan ole koskaan käyttänyt sellaisia, vai olenko sittenkin?
Organisaatiosi sisällöntuotantokoulutuksessa sinulle kerrotaan, että tekstit sijoitetaan kappaleisiin (jota merkataan ohjausmerkillä <p>) ja otsikot kirjoitetaan otsikkotyyleillä 2-6 (joita merkataan ohjausmerkeillä h2, h3, h4 jne). Jokaisella sivulla kuuluu olla yksi ja vain yksi H1-otsikko, järjestelmästä riippuen tätä ei välttämättä tallenneta käyttäjän toimesta. Käytettäväksi jää siis H2 ja sitä pienemmät väliotsikot sekä tekstikappaleet. Kun otsikkotasot ja kappaleet vaihtelevat loogisesti, sisältösi rakenteesta on mahdollista saada käsitys, vaikka ei ymmärtäisi käyttämääsi kieltä.
Miksi joku kuluttaisi sisältöjäni, jos ei ymmärrä suomea, tai muuta käyttämääni kieltä?
Kolmannen osapuolen skripti, joka etsii tietoja verkosta, ei osaa ihmisten kieltä. Tekoäly voi ymmärtää kieltä, mutta sillä ei ole tässä yhteydessä merkitystä. Keskeistä on, että jos sisältösi koskee mansikan kasvatusta ja vähittäismyyntiä, verkossa tietoja hakevat ohjelmat saavat käyttämistäsi sanoista käsityksen siitä, miten ne niputtavat tiedon yhteen muiden samankaltaisia sanoja käyttävien palveluiden kanssa.
- Mansikka-alan yritys kirjoittaa verkkosivulleen otsikoita ”Mansikan tilamyynti”, ”Mansikan itsepoimintaa” ja ”Mansikkapiste Oy, Peltotie 11, Salo” sekä näihin liittyviä tekstikappaleita
- Sisältöjä läpikäyvä skripti erottaa otsikot ja tekstikappaleet toisistaan
- Otsikoiden perusteella skripti lajittelee sisällön osioihin, esimerkiksi ”Mansikan tilamyynti” soveltuu lähiruokaehdotuksia antavaan puhelinsovellukseen, ”Mansikan itsepoimintaa” soveltuu tavalliseen web-hakuun ja osoitteen sisältävä otsikko soveltuu karttasovellukseen.
Onnellisen sattuman kautta kaikki sisällöt päätyvät merkityksellisiin yhteyksiin kolmannen osapuolen järjestelmiin. Sattumaa autettiin kirjoittamalla sisältöjä kuvaavia, selkeitä otsikoita. Kun skriptit monimutkaistuvat ja tekoälyjen opettaminen onnistuu entistä paremmin, tällainen onnellinen sattuma voi todellisuudessa tapahtua. Asiaa ei kuitenkaan kannata jättää sattuman varaan. Mitä jos voisimme kertoa skriptille suoraan, sen omalla kielellä, mitä sisältömme merkitsevät?
Voisitko jo kertoa, mikä on Open Graph? Vai onko sitä liian hankala ymmärtää?
Seuraavassa esimerkissä käytämme Open Graph -tägejä, jotta sisältömme tulkitseminen ei jää sattuman varaan. Koska harvalla meistä on käytössä oma sisältöjä seulova skripti, kutsutaan tuttu skripti apuun Facebookista ja tutkitaan, mitä se tekee.
Tässä tiedote Salon kaupungin sivuilla.

Klikkaan artikkelin pohjalta Facebookin logoa. Facebookin skripti käy lukemassa sivun ja luo siitä esikatselun omaan palveluunsa. Skripti muodostaa esikatselun Open Graph -tagien avulla. Facebookin normaalissa näkymässä tilanne näyttää tältä:

Facebookin skripti on valinnut otsikoksi tiedotteen h1-tyylillä kirjoitetun otsikon ja kuvaksi ainoan tiedotteessa olevan kuvan. Open Graph -tageilla voit päättää, mitä Facebook ottaa otsikoksi ja kuvaksi. Jos esimerkiksi haluat että sosiaalisessa mediassa jaettuihin otsikoihin lisätään yrityksesi nimi, vaikka tavallisissa verkkosivujen otsikoissa sitä ei ole, voit tehdä sen og:title -tagilla. Samalla idealla voit päättää mikä kuva lähtee jakoon, jos kuvia on useita, tai jos haluat tehdä Facebookiin mittasuhteiltaan paremmin soveltuvan version kuvasta. Facebookin skriptille kerrotaan myös, mikä on tiedotteen canonical url, pysyvä osoite sisältöön. Ilman tätä tietoa jako ei voi tehdä Facebook-postaukseen suoraa linkkiä sisältöön.
Katsotaan jakoa Facebookin Sharing Debuggerissa, työkalussa, jolla voit tarkastella jakamiseen liittyviä yksityiskohtia. Sharing Debugger löytyy osoitteesta https://developers.facebook.com/tools/debug/.

Sivun yläosaan syötetään jaettavan sivun osoite. Facebook välimuistittaa jaot, joten jos sisältöihin tai Open Graph -tägeihin on tehty muutoksia, klikkaa Scrape Again -nappia niin välimuisti tyhjennetään. Jos kysymääsi sivua ei ole aiemmin jaettu, sivulla on vain nappi Fetch New Information.
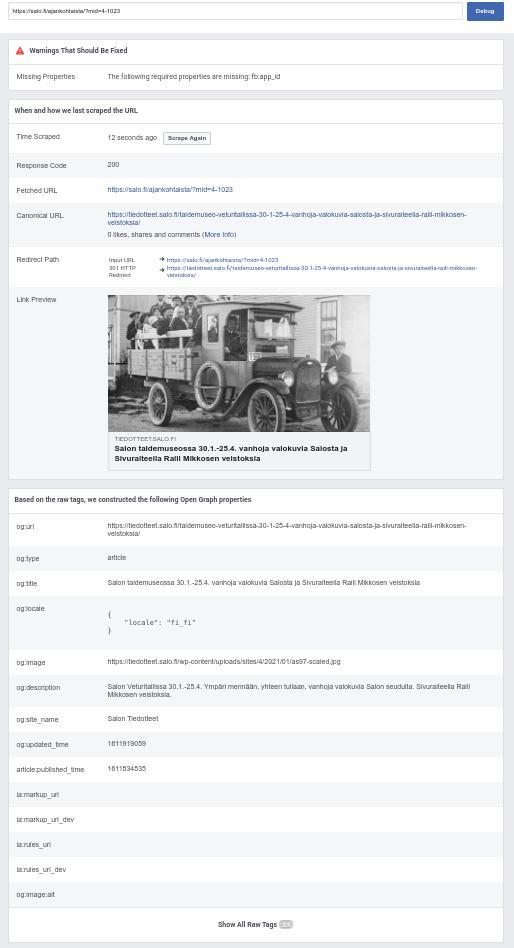
Kun debugger saa jaon tulkittavaksi, se näyttää esikatselun ja muutaman muun tiedon:
- Time Scraped = kuinka vanha välimuistissa oleva data on
- Response Code = tämän täytyy olla 200, jos on jotain muuta, verkkopalvelussasi on ongelmia
- Fetched URL = osoite jonka syötit debuggerille eli osoite jonka asiakkaasi koittaa jakaa Facebookissa. Huomaa, että tässä esimerkissä jaettava osoite on ei-kanoninen osoite https://salo.fi/ajankohtaista/?mid=4-1023
- Canonical URL = osoite jonka Facebook selvittää olevan sisältösi kanoninen eli ”oikea” tai ”pysyvä” osoite. Verkkopalvelin osasi kertoa Facebookille oikean kanonisen osoitteen.
Esikatselun alla näkyy Open Graph -tägien sisällöt:
- og:url = sisällön kertoma canonical url
- og:type = mikä on sisällön rooli salo.fi verkkosivuilla, tässä ”article”, voisi olla esimerkiksi ”product”
- og:title = otsikko
- og:image = kuva
- og:description = lyhennelmä sisällöstä
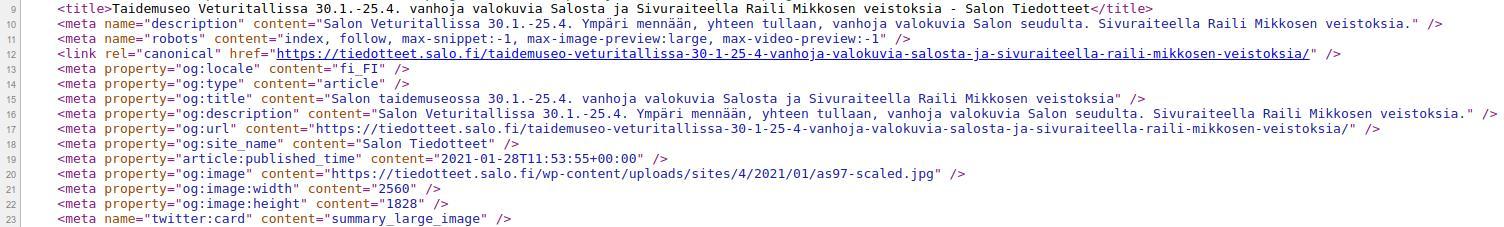
Samat tiedot löytyvät jaettavan sivun lähdekoodista:

Miten huolehdin siitä, että verkkopalvelussani ovat Open Graph -tägit kunnossa?
Open Graph -tägejä on paljon ja monet niistä toistuvat jokaisella sivulla. Ei ole välttämättä tarkoituksenmukaista, että joudut itse huolehtimaan Open Graph -tägiesi sisällöstä jokaisen sisällön kohdalla. Usein Open Graph -tägit tuotetaan automaattisesti ja sisältökohtaisesti. Jos näin ei ole, ota yhteyttä verkkosivujesi toimittajaan ja laittakaa asia kuntoon yhteisymmärryksessä.
Tammikuussa 2021 maailman verkkosivustoista 53 % käyttää Open Graph -tägejä W3 tech -sivuston statistiikan mukaan. 35 % käyttää JSON-LD:tä. Koska menetelmät eivät ole toisiaan poissulkevia ja monilla sivustoilla on käytössä kummatkin, on selvää, että iso osa verkkosivuista ei käytä mitään metatietoja tarjoavaa mekanismia.
Mikä on JSON-LD ja ARIA ja mitä muita metatietoja minun tulisi ylläpitää?
Saavutettavuuteen liittyy vahvasti ajatus siitä, että verkkosivujen koodia tutkivan avustavan ohjelman tai minkä tahansa ohjelman tulee ymmärtää, mikä sivun osa on ylätunnistetta, mikä navigaatiota, mitkä otsikot kuuluvat mihinkin sisältöihin, mitkä kuvatekstit kuuluvat mihinkin kuviin, mikä on alatunnisteen alue ja niin edelleen. Nämä tekniset merkinnät tehdään WAI-ARIA -opasteilla ja kuuluvat julkaisualustasi hoitamaan alueeseen. Voit käydä asiaa läpi verkkosivujesi kehittäjän kanssa.
JSON-LD on tapa tallentaa RDF-metatietoja, tai oikeastaan mitä tahansa tietoja. RDF-metatiedot on yhteisesti sovittu tapa kertoa tietoa tiedosta, samaan tapaan kuin WAI-ARIA tunnisteet. JSON-LD -ilmaisua käytetään usein kuvaamaan sitä metatietojen osaa, jossa kerrotaan yrityksen, yhteyshenkilöiden, myyjien ja muiden toimijoiden tietoja.

JSON-LD -tietue näyttää esimerkiksi tältä. Kuvassa on edellä käytyyn esimerkkiin liittyen sivuun tallennettuna Salon Taidemuseon tiedot JSON-LD muodossa. Kuten kuvasta näkyy, tietojen ylläpitäminen käsin on aika hankalaa ja vaikka näiden tietojen käsittelyyn olisi siisti käyttöliittymä, tietojen syöttäminen käsin siihenkään ei välttämättä ole järkevää, koska tietoja toistetaan kentästä toiseen ja tiedotteesta toiseen. JSON-LD tietueiden luominen kuuluu julkaisujärjestelmäsi tehtäviin, kysy asiasta verkkosivujesi kehittäjältä.
Mihin tätä sitten käytetään? JSON-LD on tarpeen tilanteissa, joissa kolmannen osapuolen palvelut yrittävät tarjota suoraan tietoja tuotteistasi, yhteyshenkilöistäsi tai yhteystiedoistasi. Aiempaan mansikkafarmariesimerkkiin viitaten, JSON-LD:llä voidaan kertoa verkkopalveluille maatilan sijainti ajo-ohjeita varten, kenelle soitetaan aukioloajoista, mitä kieltä myynti puhuu jne. Samat voidaan kertoa myös Open Graphilla. Molempi parempi!
Mitä muita metatietoja pitäisi vielä ylläpitää?
Uusia palveluita tulee ja menee, kaikesta on mahdotonta huolehtia. Laadukkaaseen sisällöntuotantoon panostaminen on varma valinta: kun sisältösi on saavutettavaa, sen voivat saavuttaa tulevaisuudenkin skriptit ja palvelut. Muista siis käyttää otsikoita, väliotsikoita ja kappaletyylejä ja pitää tekstisi rikkaana ja ujuttaa avainsanoja luontevasti joukkoon.
Muistilista sisällöntuottajalle, hakukoneoptimoinnin ja saavutettavuuden näkökulmasta
- Kirjoita selkeästi ja riittävästi. Käytä otsikkoja, väliotsikkoja ja kappaletyylejä.
- Rekisteröi verkkopalvelusi Google Search Consoleen ja lähetä sitemap.xml palveluun. Tuottaahan verkkosivusi sitemap.xml:n automaattisesti?
- Rekisteröi yrityksesi Google My Business -palveluun ja ylläpidä tietoja säännöllisesti.
- Asenna käyttöösi web-analytiikka, aseta tavoitteet, luo viikkoraportti ja seuraa tuloksia.
- Huolehdi verkkosivujesi kehittäjän kanssa, että Open Graph -tietueet vastaavat kunkin sisältötyypin tarkoitusta ja toimivat automaattisesti.
- Huolehti verkkosivujesi kehittäjän kanssa, että JSON-LD -tietueet pitävät sisällään ajankohtaista ja relevanttia dataa automaattisesti.
- Käy läpi verkkosivusi Aluehallintoviraston saavutettavuustyökalun kanssa ja mieti, miten voisit parantaa verkkopalvelusi saavutettavuutta.
- Mitkä yritystoimintasi tavoitteet ovat verkkopalvelusi tukemia? Vahvista näitä. Allokoi arvokas aikasi oleellisimpaan.
Lisätietoja
Yrityssalon digivinkit
- Search Console ja sitemap.xml (tulossa)
- Mitä on SEO / viisi vinkkiä hakukoneoptimointiin
- Google My Business käyttöön
- Miten meillä menee – työkaluja verkkopalveluiden analysointiin
- Google Analytics -vinkkejä
- Verkkotunnukset
- Uusi Google Analytics 4 – mitä se tuo tullessaan?
Muualla verkossa
Julkaistu 1.2.2021 // Mainostoimisto Kuke
Pidätämme oikeuden muutoksiin.
Digivinkit ovat osa Coastal Bootcamp -hankkeen toimenpiteitä. Tavoitteena on edistää yritysten digitaitoja ja -osaamista.
Lue lisää hankkeesta täältä


